因为下周要上支付宝前锋营进阶班的课,预感到会很忙,就本周抓紧时间再写(shui)一篇,下周就可以理直气壮的鸽了。
写在前面的 链接到标题
命名规范是开发人员必须了解掌握的,而像我这样的大一学生之前也没开发经验,很容易随意命名变量,久而久之养成了坏习惯,代码里乱七八糟的。而如果早早的掌握了命名规范,养成了好习惯,以后和别人合作开发也就不会经常被人吐槽了。
Java 命名规范 链接到标题
总体 链接到标题
要做到见名知义,少用缩写。
| 命名类型 | 命名规范 | 例子 |
|---|---|---|
| 类名 | 大驼峰 | LoginClass |
| 枚举类名 | 大驼峰 | LoginError |
| 方法名 | 小驼峰 | cookieTest |
| 参数名 | 小驼峰 | userName |
| 成员变量 | 小驼峰 | enterData |
| 局部变量 | 小驼峰 | messageNum |
| 测试方法名 | 小写蛇形 | test_login |
| 常量 | 大写蛇形 | TIME_LIMIT |
| 枚举常量 | 大写蛇形 | PWD_ERROR |
| 项目文件夹 | 串式 | takeout-bin |
| 包名 | 小写单个单词 | team.lovewall |
特殊类的命名 链接到标题
- 抽象类:使用Abstract开头,例如:AbstractClient
- 异常类:使用Exception结尾,例如:NoSuchMethodException
- 测试类:以它要测试的类的名称开始,以Test结尾,例如:AnnotationUtilsTest
包名命名规范 链接到标题
-
公司项目:com.公司名.项目名.模块名..
公司发起,copyright属于公司
-
团队项目:team.团队名.项目名.模块名..
团队发起,copyright属于团队
-
个体项目:indi.发起人名.项目名.模块名..
个人发起,但非自己独自完成的项目,可公开或私有项目,copyright主要属于发起人
-
个人项目:pers.个人名.项目名.模块名..
个人发起,独自完成,可分享的项目,copyright属于个人
-
私有项目:priv.个人名.项目名.模块名..
个人发起,独自完成,非公开的私人使用的项目,copyright属于个人
commit 规范 链接到标题
这部分摘录自传送门
格式 链接到标题
由 header、body 和 footer 三个部分组成。
<type>(<scope>): <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
其中 header 是必需的,body 和 footer 可以省略。
不管是哪一个部分,任何一行都不得超过72个字符(或100个字符)。这是为了避免自动换行影响美观。
Header 链接到标题
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type 链接到标题
用于说明 commit 的类别,只允许使用下面7个标识。
| 标识名称 | 标识内容 |
|---|---|
| feat | 新功能(feature) |
| fix | 修补bug |
| docs | 文档(documentation) |
| style | 格式(不影响代码运行的变动) |
| refactor | 重构(即不是新增功能,也不是修改bug的代码变动) |
| test | 增加测试 |
| chore | 构建过程或辅助工具的变动 |
如果 type 为 feat 和 fix ,则该 commit 将肯定出现在 Change log 之中。
其他情况(docs、chore、style、refactor、test)由你决定,要不要放入 Change log,建议是不要。
scope 链接到标题
scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
例如在Angular,可以是 $location, $browser, $compile, $rootScope, ngHref, ngClick, ngView 等。
如果你的修改影响了不止一个 scope,你可以使用*代替。
subject 链接到标题
subject 是 commit 目的的简短描述,不超过50个字符。
其他注意事项:
- 以动词开头,使用第一人称现在时,比如 change,而不是 changed 或 changes
- 第一个字母小写
- 结尾不加句号(.)
Body 链接到标题
Body 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例:
More detailed explanatory text, if necessary. Wrap it to
about 72 characters or so.
Further paragraphs come after blank lines.
- Bullet points are okay, too
- Use a hanging indent
有两个注意点:
- 使用第一人称现在时,比如使用 change 而不是 changed 或 changes
- 永远别忘了第2行是空行
应该说明代码变动的动机,以及与以前行为的对比。
Footer 链接到标题
Footer 部分只用于以下两种情况:
不兼容变动 链接到标题
如果当前代码与上一个版本不兼容,则 Footer 部分以 BREAKING CHANGE 开头,后面是对变动的描述、以及变动理由和迁移方法。
BREAKING CHANGE: isolate scope bindings definition has changed.
To migrate the code follow the example below:
Before:
scope: {
myAttr: 'attribute',
}
After:
scope: {
myAttr: '@',
}
The removed `inject` wasn't generaly useful for directives so there should be no code using it.
关闭 Issue 链接到标题
如果当前 commit 针对某个 issue,那么可以在 Footer 部分关闭这个 issue 。
Closes #234
Revert 链接到标题
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以 revert: 开头,后面跟着被撤销 commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' option
This reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body 部分的格式是固定的,必须写成 This reverts commit <hash>. ,其中的 hash 是被撤销 commit 的 SHA 标识符。
如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的Reverts小标题下面。
CLI向导 Commitizen 链接到标题
安装 链接到标题
安装是需要node.js环境的
npm install -g commitizen
然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。
commitizen init cz-conventional-changelog --save --save-exact
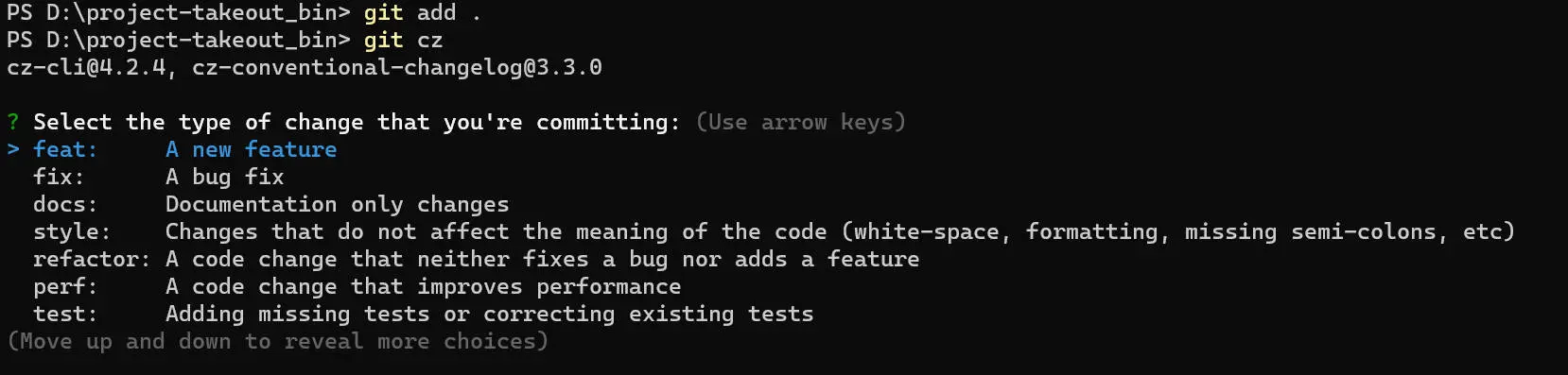
以后,凡是用到 git commit 命令,一律改为使用 git cz。这时,就会出现选项,用来生成符合格式的 Commit message。

validate-commit-msg 链接到标题
validate-commit-msg 用于检查项目的 Commit message 是否符合Angular规范。
该包提供了使用githooks来校验commit message的一些二进制文件。在这里,我推荐使用husky,只需要添加"commitmsg": “validate-commit-msg"到你的package.json中的nam scripts即可.
当然,你还可以通过定义配置文件.vcmrc来自定义校验格式。详细使用请见文档 validate-commit-msg
生成 Change log 链接到标题
如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成。生成的文档包括以下三个部分:
- New features
- Bug fixes
- Breaking changes.
每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。
conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。
$ npm install -g conventional-changelog
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -w